บทความเรื่องFlat Design คือ?
Flat Design อาจจะไม่ค่อยคุ้นหูกับใครหลายๆคนมากนัก แต่รับรองเลยว่า เราๆ ท่านๆ เนี่ย ทุกวันนี้ต้องเจอกับ Flat Design อยู่ทุกวันแน่นอน ไม่ว่าจะเปิดเว็บไซต์ ก็ Flat Design เปิด Smart Phone ก็เป็น Flat Design งั้นเราก็มาทำความรู้จักกันซะเลยดีกว่า ว่าเจ้า Flat Design เนี่ย มันเป็นยังไง
Flat Design คืออะไร?
ก็แปลกันตรงๆเลยนั่นแหละครับ Flat แปลว่า แบนๆ เรียบๆ ง่ายๆ ด้านๆ อะไรแบบนั้น เพราะฉะนั้น Flat Design ก็คือ การออกแบบที่ดูแบนๆ เรียบๆและเข้าใจง่าย ในที่นี้เนี่ยไม่ได้เฉพาะแต่สีสันเท่านั้น มันยังหมายรวมถึงรูปทรงที่นำมาใช้ ตัวหนังสือ font ต่างๆที่นำมาใช้งาน รวมทั้ง Elements ต่างๆ ก็ต้องดูแบนๆเรียบๆด้วย ถึงจะเป็น Flat Design จริงๆ
 Flat Design คือ?
Flat Design คือ?Flat Design เริ่มต้นมายังไง?
หลังจากยุคเฟื่องฟูของ Graphic Design แบบ Realistic Illustrate ที่มีการออกแบบ Interface หรือ Icon ต่างๆได้อย่างสมจริงและสวยงาม อย่างใน IOS และ MAC OS จาก Apple Inc. เริ่มซาๆลงไป ในที่สุด ช่วงปลายๆ 2012 ที่มีการเปลี่ยนผ่านยุคแห่งการออกแบบ เราได้เห็น Windows 8 ในรูปลักษณ์แบบใหม่ที่ไม่เคยเห็นใน windows รุ่นไหนๆมาก่อน นั่นคือจุดที่เริ่มเป็นที่รู้จักของ Flat Design ซึ่งกระทั่งปัจจุบันนี้ (2014) ตัว IOS 7 เอง ก็ยังมีการปรับเปลี่ยนขนานใหญ่ ออกแบบรูปลักษณ์ของ Icon และ Interface ต่างๆให้เข้ากับเทรนด์ Flat Design ไปซะหมด
Flat Design Concept
เมื่อยุคสมัยเปลี่ยนไป เทคโนโลยีมีการเปลี่ยนแปลงรวดเร็วมาก รวมทั้งระบบปฏิบัติการ และ Application ต่างๆ ก็มีการพัฒนาอยู่ตลอดเวลา เพื่อให้ผู้ใช้งานเข้าใจในสิ่งใหม่ๆได้ง่ายขึ้น UX UI Interface ต่างๆ ก็ต้องการการเข้าใจ และเข้าถึงได้ง่าย และรวดเร็วมากยิ่งขึ้น รวมทั้งการออกแบบ และพัฒนาก็จะใช้เวลาในการพัฒนาน้อยลงไปด้วยนั่นเอง และยังช่วยให้ผู้ใช้งานสามารถโฟกัสไปที่เนื้อหาที่สำคัญที่เว็บ หรือแอป ต้องการนำเสนอ ไม่ใช่มัวแต่หลงอยู่กับ Interface ที่สวยแต่รกไป
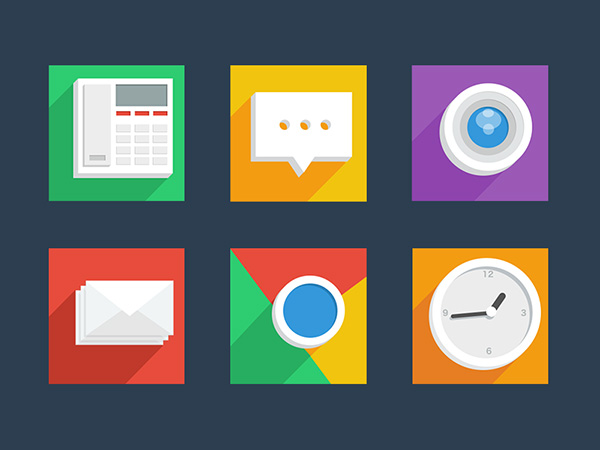
 Flat Design icon
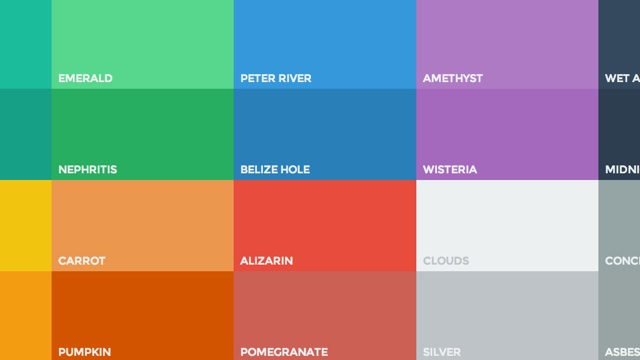
Flat Design iconสำหรับรูปแบบของการออกแบบ Flat Design นั้น เริ่มจากการลดทอนสิ่งต่างๆที่ทำให้องค์ประกอบที่ดูเป็น 3 มิติ (3Ds) ลงไป เช่น การเอาเงาออก เปลี่ยนสี Gradients ต่างๆให้เป็นสีพื้นสีเดียว ลดกราฟฟิกที่ดูเป็นพื้นผิวต่างๆให้น้อยลง เป็นต้น และเลือกใช้ Element ต่างๆที่ดูเรียบง่าย ไม่หวือหวา เลือกใช้ตัวหนังสือที่อ่านง่าย รวมทั้งเลือกใช้สีด้านๆ มากกว่าจะเป็นสีสดๆเงาๆ
นอกจากนี้จุดสำคัญอีกจุดที่ทำให้ Flat Design ได้รับความนิยมเนื่องจาก ปัจจุบัน Devices ต่างๆ นั้นมีมากมายเหลือเกิน ทั้ง tablet, smart phone, PC หรือแม้กระทั่ง Laptop ซึ่งการจะ Design Interface สวยๆให้ match กับทุกๆ Devices มันดูจะใช้เวลา และความลำบากมากเกินไป ในแง่ระบบเค้าเรียกการออกแบบที่รองรับทุก Platform เค้าจะเรียกว่า Responsive ดังนั้นการเลือกใช้ Flat Design จึงเป็นทางออกที่ดีสำหรับ Responsive design นั่นเอง เรียกว่าออกแบบเพียงครั้งเดียว ก็รองรับทุก Platform และผลพลอยได้ที่สำคัญคือสามารถโหลดได้เร็วมาก รวมทั้งยังดูคมในหน้าจอระดับ HD อีกด้วย
 Flat Design คือ?
Flat Design คือ?