บทความเรื่องMobile friendly หรือมันคือบรรทัดฐานใหม่สำหรับนักพัฒนา website
สำหรับผู้ออกแบบ Web design นั้น คำว่า “Mobile Friendly” อาจจะพอคุ้นๆหูกันมาบ้าง หลายๆท่านอาจจะมีการพัฒนาเว็บไซต์ ที่มีการทำงานแบบ mobile friendly มานานแล้ว แต่ในช่วงเวลาที่ผ่านมายังไม่มีการบัญญัติศัพท์ขึ้นมาเรียกอย่างเป็นเรื่องเป็นราวเหมือนตอนนี้
ถามว่า Mobile Friendly คืออะไร แปลเป็นไทยคือ เป็นมิตรกับมือถือ ซึ่งมันคือการทำให้เว็บไซต์ของเรารองรับการใช้งานผ่านอุปกรณ์อย่างโทรศัพท์มือถือได้อย่างสะดวกมากขึ้น ทั้งในแง่ของการออกแบบ และ การเขียนโปรแกรม ด้วย
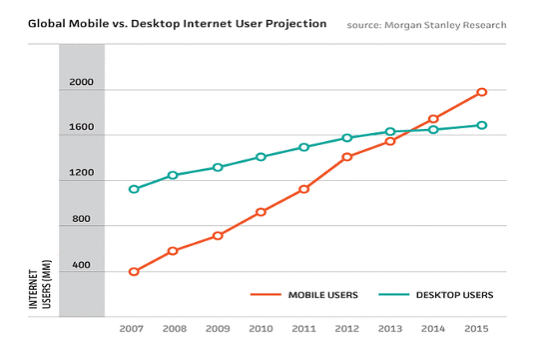
แล้วทำไมต้อง Mobile friendly ด้วย อย่างที่รู้ ทุกวันนี้ เราๆท่านๆ ต่างก็มี Smartphone เป็นอวัยวะชิ้นที่ 33 ติดอยู่กับตัวตลอดเวลาอยู่แล้ว จากผลวิจัยที่ผ่านมาจะเห็นว่าในแต่ละปี คนทั่วโลกเข้าเว็บไซต์ผ่าน Mobile และ Tablet มากกว่าผ่าน PC มากขึ้นทุกๆปี และไม่มีท่าทีจะลดลงด้วย
 สถิติการใช้อินเตอร์เน็ต
สถิติการใช้อินเตอร์เน็ต
ดังนั้นแล้วจึงปฏิเสธไม่ได้เลยว่า Web design ต้องรองรับการใช้งานผ่าน Mobile Device อย่างหลีกเลี่ยงมิได้
แนวทางการทำเว็บไซต์ Mobile Friendly
สามารถทำได้ 3 แนวทาง
- Responsive Web Design คือเว็บไซต์ที่สามารถเปลี่ยนโครงสร้างและขนาดได้ตามแต่ละ Device ด้วย CSS Code (HTML Code ไม่เปลี่ยน)
- Dynamic Serving คือเว็บที่แสดง Code แตกต่างกัน (HTML Code เปลี่ยน) ไปตามแต่ละ Device แต่อยู่บน URL หรือ Link ที่มีชื่อเดียวกัน
- Separate URLs คือเว็บที่มี Version ของทั้ง PC และ Mobile Device แยกลิงค์กัน เช่น www.example.com กับ m.example.com เป็นต้น
ทำอย่างไร?
ถ้าคุณใช้ CMS อย่าง WordPress แล้วก็คงไม่มีปัญหาเรื่อง Mobile Friendly มากเท่าไร เพราะ CMS ดีๆ ก็จะมีการออกแบบ Themes ให้รองรับการใช้งานแบบ Mobile Friendly อยู่แล้ว หรือแม้กระทั่งมี Plugin ที่สามารถเปลี่ยนเว็บให้กลายเป็น Mobile Friendly ได้ด้วย แต่ถ้าคุณออกแบบเว็บไซต์ด้วยตัวเอง พัฒนาโปรแกรมด้วยตัวเอง ก็คงต้องอาศัยความสามารถส่วนตัวเข้าช่วยด้วย ซึ่งต้องอ้างอิงจากข้อจำกัดของอุปกรณ์ Smartphone นั่นเอง
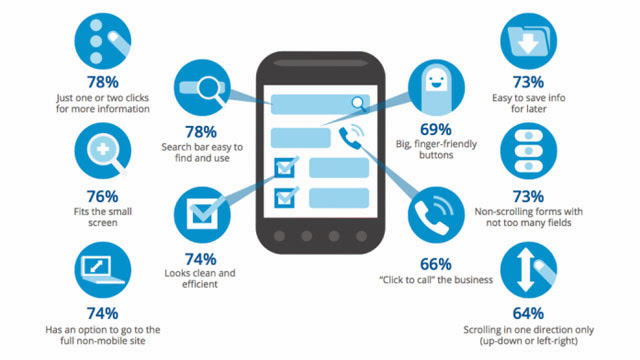
สิ่งที่ต้องคำนึงถึงในการทำเว็บไซต์แบบ Mobile Friendly
- ขนาดของหน้าจอ แน่นอนว่าเราคงไม่สามารถดู website ขนาดใหญ่ๆ 100% แบบใน PC บนหน้าจอ mobile ได้ ดังนั้นต้องเรียนรู้ไว้เสมอว่าอุปกรณ์ประเภทนี้เล็กกว่า PC มาก
Device อันดับต้นๆยอดนิยมของบ้านเรา ที่ต้องคำนึงเลยก็มี
– iPhone (320 x 480) แนวตั้ง, (480 x 320) แนวนอน
– iPad (768 x 1024) แนวตั้ง, (1024 x 768) แนวนอน
– Android มีขนาดหลากหลายมาก (ถ้าทำเว็บแบบ Responsive ก็ไม่มีปัญหา) - ขนาดของปุ่มและลิงค์ต่างๆ ต้องคำนึงถึงเสมอว่าการใช้นิ้วจิ้มหน้าจอมักจะใช้งานยากกว่าการใช้ mouse เสมอ เนื่องจากนิ้วแต่ละคนก็ใหญ่เล็กก็ไม่เท่ากัน ดังนั้นปุ่มต่างๆในเว็บก็ควรจะมีขนาดที่พอเหมาะในการใช้นิ้วแตะด้วย
- พื้นที่ในการแสดงผลบนหน้าจอน้อย ดังนั้นการยัดทุกอย่างลงไปในหน้าจอเดียวทั้งหมดอาจจะเป็นความคิดที่ไม่ค่อยจะเข้าท่าเท่าไรบน mobile device ดังนั้น เราจะเห็นได้บ่อยที่มีการซ่อนเมนูไว้ในปุ่มบนซ้ายของจอ, ซ่อนปุ่มต่างๆที่ไม่สำคัญไว้, เปลี่ยนเมนูข้อความเป็น icon, ลดขนาดรูปภาพ หรือ banner รวมถึง มีการแบ่งหน้า แบ่งข้อมูลเป็นแท๊ป(tab) ที่แสดงผลแตกต่างจากบน PC ด้วย
- การตอบสนองต่อ Event ต่างๆไม่เหมือนบน PC ยกตัวอย่าง เช่น Mouse Over บนปุ่มต่างๆ, การ Scroll ไปที่ส่วนต่างๆของจอ หรือ ช่องที่เป็น frame, iframe ในเว็บ รวมทั้ง JavaScript บางอย่าง อาจจะใช้งานได้ไม่สมบูรณ์
- การใช้งานไฟล์ประเภทต่างๆอาจจะไม่รองรับบนทุกอุปกรณ์ เช่น หากมีไฟล์ .zip, .rar ก็อาจจะโหลดมาแล้วไม่สามารถใช้งานได้ หรือไฟล์ประเภท doc, excel หรือแม้แต่ PDF ในบาง device อาจแสดงผลไม่ถูกต้อง หรือเปิดไม่ได้เลย
- Speed ในการโหลดหน้าเว็บ อาจจะด้วย Internet ที่ใช้งานเช่น Edge, 2G, 3G รวมทั้งประสิทธิภาพของระบบปฏิบัติการ ที่อาจประมวลผลได้ช้ากว่า ซึ่งอาจจะเป็นอีกประเด็นที่ควรพิจารณาด้วย
นอกจากนี้อาจจะมีปัจจัยอื่นๆอีกมากที่อาจจะเพิ่มขึ้นมาในอนาคต ดังนั้นเราควรจะศึกษา ติดตามข้อมูลข่าวสารทางด้าน IT อย่างสม่ำเสมอด้วย
 Mobile Friendly
Mobile Friendly
การตรวจสอบ Mobile Friendly Test
โชคดีที่เรามี Tool ดีๆสำหรับไว้เช็คได้ด้วยว่าเว็บเรา mobile friendly แค่ไหน ที่แนะนำมีดังนี้
- ของ Google สามารเช็คขนาดของหน้าจอ และการแสดงผลได้อย่างง่าย
https://www.google.com/webmasters/tools/mobile-friendly/ - หากต้องการข้อมูลที่ละเอียดมากขึ้นลอง Test กับ w3c ดูได้ครับ
https://validator.w3.org/mobile/
เชื่อว่าสิ่งที่คุณกำลังจะทำ จะก่อให้เกิดประโยชน์ต่อผู้เยี่ยมชมเว็บไซต์ของคุณในอนาคตแน่นอนครับ
 Mobile friendly หรือมันคือบรรทัดฐานใหม่สำหรับนักพัฒนา website
Mobile friendly หรือมันคือบรรทัดฐานใหม่สำหรับนักพัฒนา website